Product Page Widget
Editing
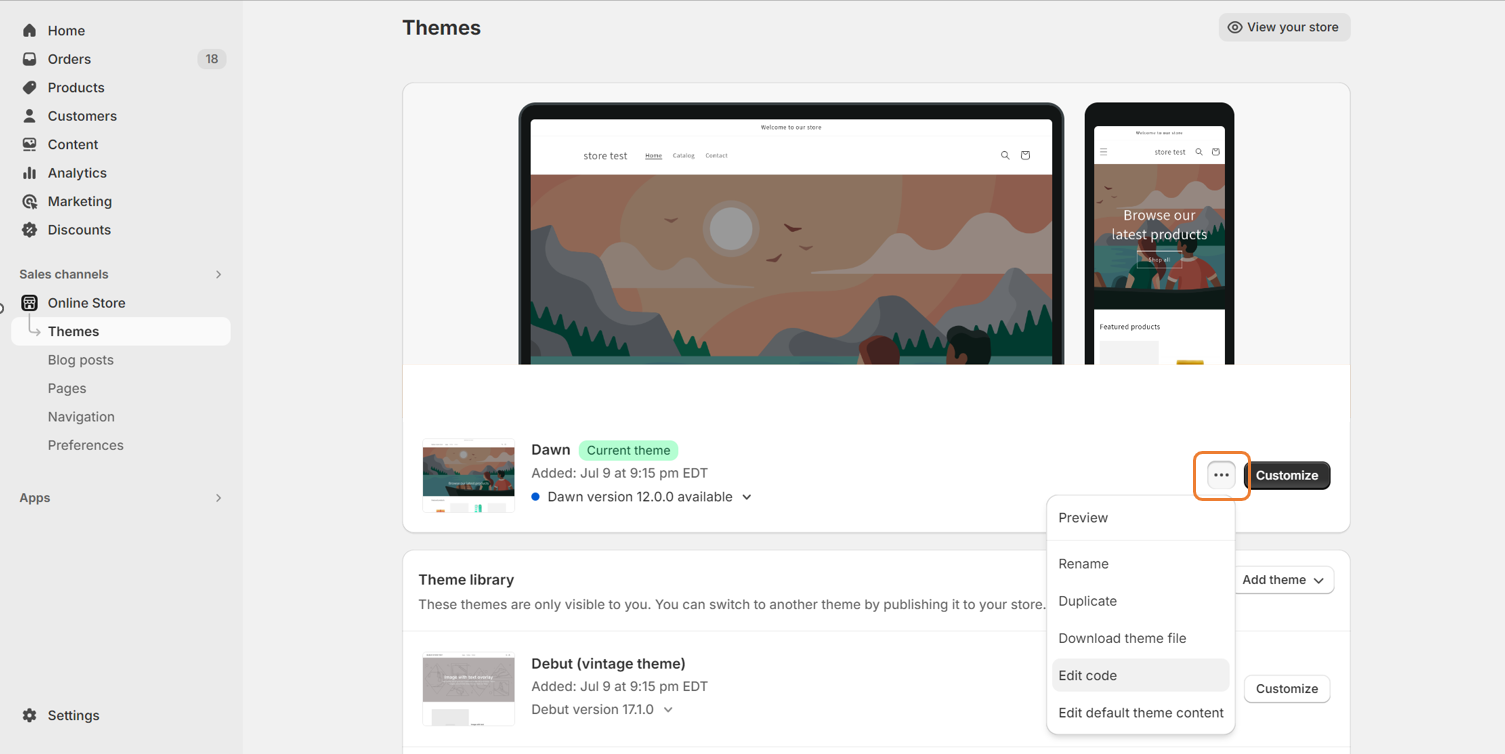
- Within your Shopify dashboard, navigate to the Themes section under Sales Channels then Online Store.
- Select the three dots next to Customise then Edit Code.

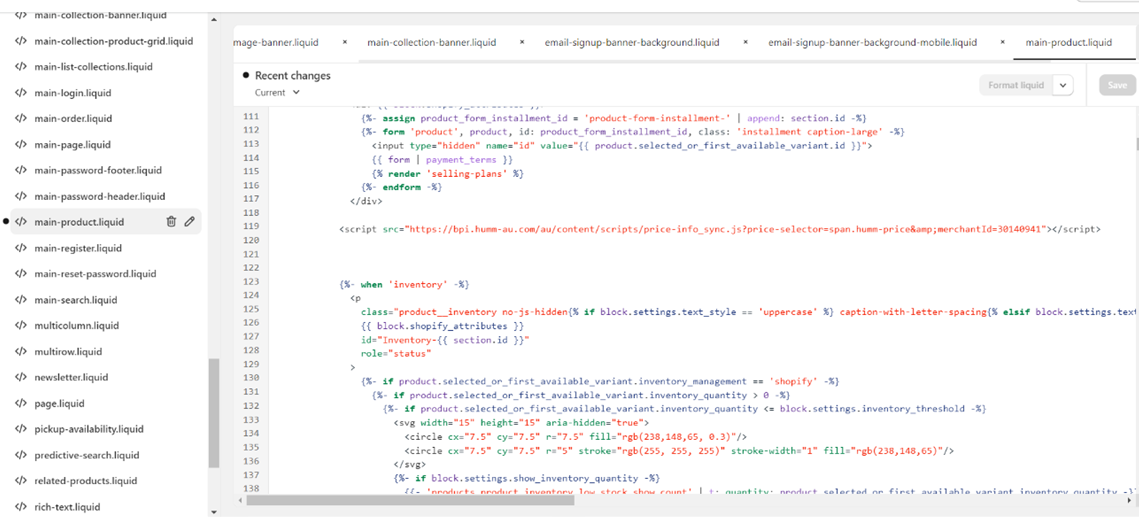
- From the left panel select the section in which your price element is held (for example Sections > product-template.liquid, Snippets > product-form.liquid or Snippets > product-price.liquid).

Adding
- Find the price element of your section by using CTRL+F on the page and typing “Price”.
- Paste the price-info widget script below the price element of the section.
<script src="https://bpi.humm-au.com/au/content/scripts/price-info_sync.js?productPrice={{product.selected_or_first_available_variant.price | divided_by:100.00}}&merchantId=YOUR_MERCHANT_ID"></script>
Important!Paste your Merchant Number into the “YOUR_MERCHANT_ID” section of the script
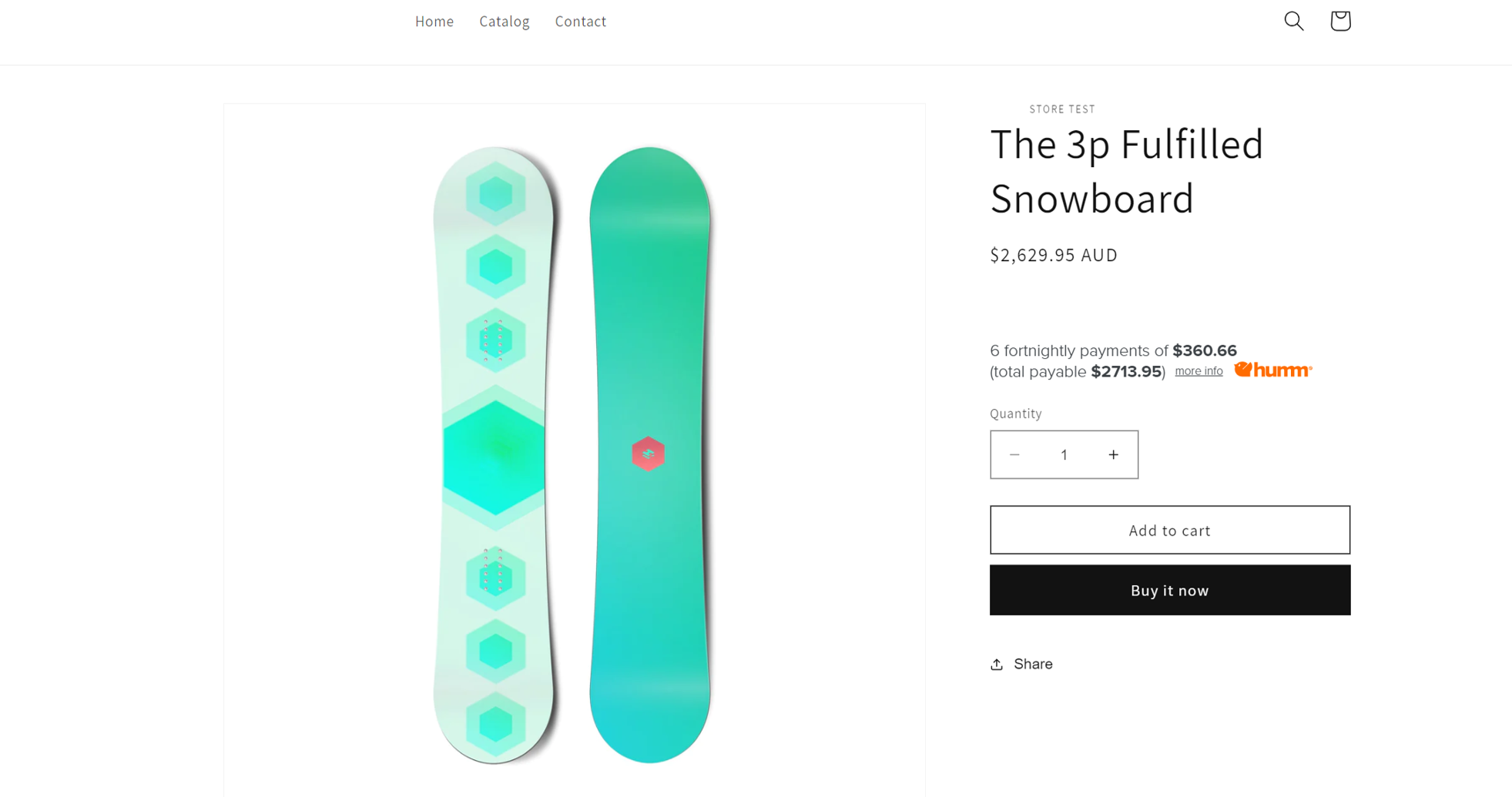
- Save the theme, then preview the store to check the widget is in the correct position.


Need help?If you require any assistance with this, please reach out to us via the Integration Assistance Form
Updated 7 months ago
What’s Next
