Pricing Widget


Script
To install the humm Product Page widget on your site, you will require the following script
<script src="https://bpi.humm-au.com/au/content/scripts/price-info_sync.js?productPrice={{product.selected_or_first_available_variant.price | divided_by:100.00}}&merchantId=YOUR_MERCHANT_ID"></script>
ImportantYou will need to replace YOUR_MERCHANT_ID with your humm Merchant Number in order to the calculation to be accurate.
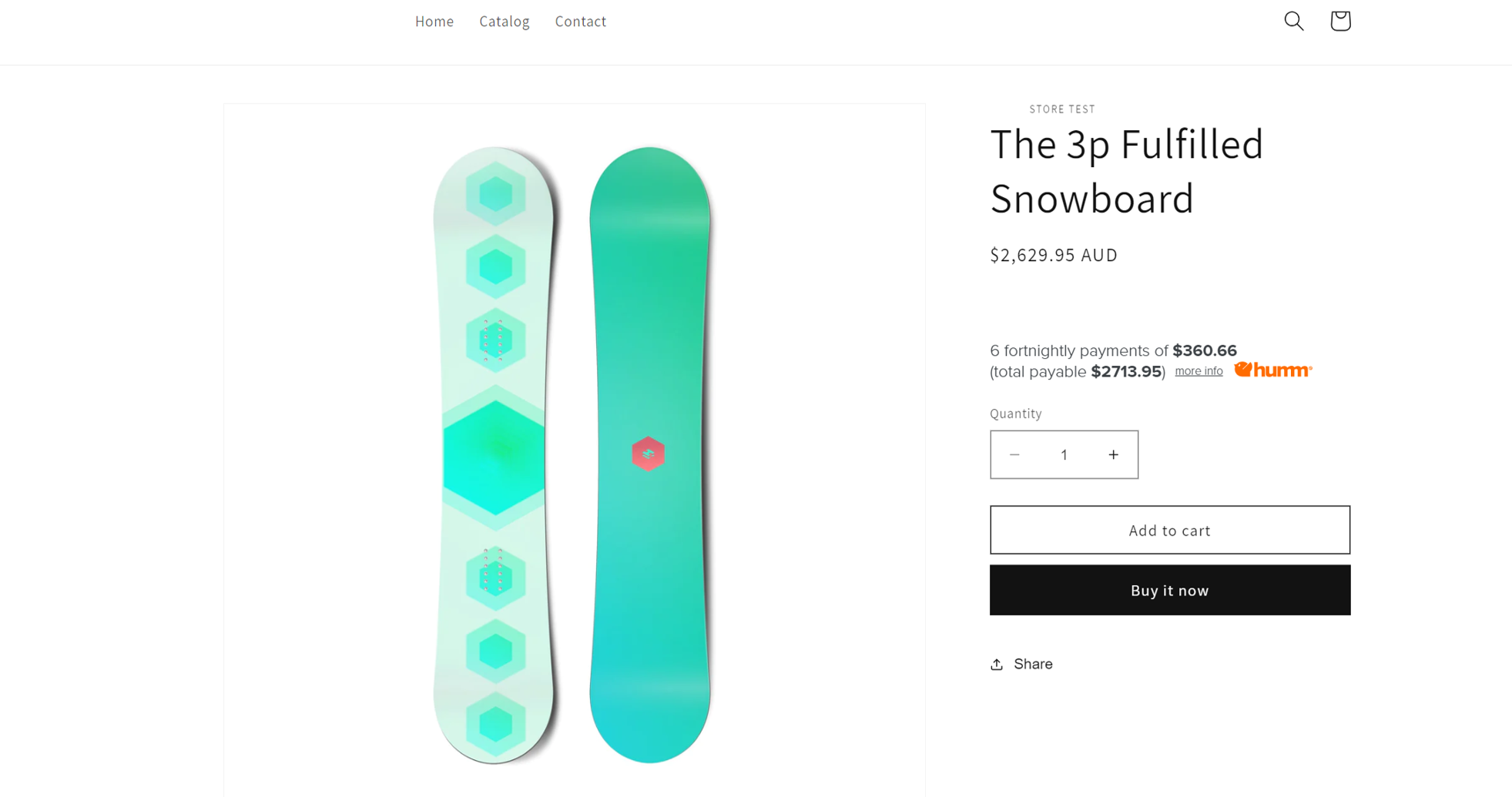
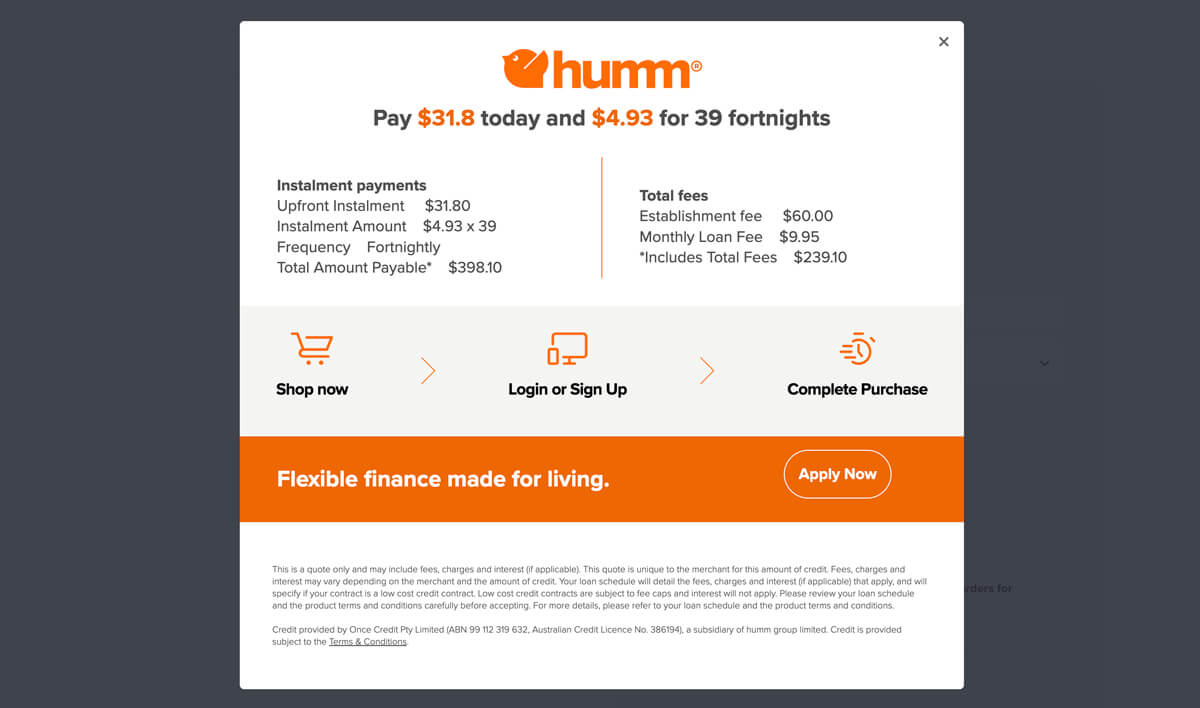
This widget acts as a calculator and provides more information to the customer about the product, process and the requirements for humm. This is a great way for the customer to be aware that humm is accepted on their site as well as the costs involved in purchasing through humm.
Adding
Adding the widget would require you to go into your site theme, then perform:
- Locate the section of your themes that edits the product page of your site.
- Generally the widget is best placed under the price section of the file.
- Paste the widget within this section, then preview your product page to see if the widget sits where you wish.
Parameters
There are different parameters to the widget that can effect the display or behaviour of the widget.
Product Price
| Parameter | Explanation | Where | Requirement | Type |
|---|---|---|---|---|
| productPrice | Defines the product price used by the pricing widget calculations | Within the SRC Parameter of the script tag URL | Mandatory | float |
Merchant ID
| Parameter | Explanation | Where | Requirement | Type |
|---|---|---|---|---|
| merchantID | Defines the Merchant ID used for the calculations | Within the SRC Parameter of the script tag URL | Mandatory | Integer |
Minimum Value
| Parameter | Explanation | Where | Requirement |
|---|---|---|---|
| data-min | Defines a minimum value to display the pricing widget. Value should be ≥ $80 | Within the script tag | Optional |
Maximum Value
| Parameter | Explanation | Where | Requirement |
|---|---|---|---|
| data-max | Defines a maximum value to display the pricing widget. Value determined by the amount you wish for your widget to appear | Within the script tag | Optional |
Examples
Below are example scripts with the parameters that can be changed to alter the behaviour of the widget.
<script src="https://bpi.humm-au.com/au/content/scripts/price-info_sync.js?productPrice=499.99&merchantId=MERCHANT_ID" defer></script><script src="https://bpi.humm-au.com/au/content/scripts/price-info_sync.js?productPrice=ITEM_PRICE&merchantId=12345678" defer></script><script data-min="300" src="https://bpi.humm-au.com/au/content/scripts/price-info_sync.js?productPrice=ITEM_PRICE&merchantId=MERCHANT_ID" defer></script><script data-min="5000" src="https://bpi.humm-au.com/au/content/scripts/price-info_sync.js?productPrice=ITEM_PRICE&merchantId=MERCHANT_ID" defer></script>
Need help?If you require any assistance with this, please let us know via the Integration Assistance Form
Updated 3 months ago
